ابزار PageSpeed Insights گوگل چیست ؟ و نحوه استفاده
در دنیای امروز که سرعت و دسترسی سریع به اطلاعات اهمیت بسیاری پیدا کرده، سرعت بارگذاری سایت به یکی از عوامل کلیدی برای موفقیت در فضای آنلاین تبدیل شده است. کاربران اینترنتی انتظاری جز دسترسی فوری به محتوای مورد نظر خود ندارند و اگر سایتی در زمان کوتاهی بارگذاری نشود، احتمال زیادی وجود دارد که کاربر آن را ترک کند. این مسئله نه تنها بر تجربه کاربری تأثیر میگذارد، بلکه نقش مهمی در بهبود یا کاهش رتبه سایت در نتایج جستجوی گوگل دارد.
اینجاست که ابزار PageSpeed Insights گوگل به کمک میآید. این ابزار قدرتمند به وبمسترها و صاحبان کسبوکارهای آنلاین امکان میدهد که بهطور دقیق سرعت بارگذاری صفحات خود را ارزیابی کرده و با شناسایی نقاط ضعف، آنها را بهبود دهند. PageSpeed Insights به شما کمک میکند تا نه تنها به سرعت بالاتری دست یابید، بلکه رضایت کاربران را افزایش داده و شانس موفقیت در رقابتهای دیجیتال را بیشتر کنید.
در این مقاله، به بررسی دقیق این ابزار، نحوه استفاده از آن و چگونگی استفاده از دادهها و گزارشهای ارائه شده برای بهبود عملکرد سایت میپردازیم.

ابزار PageSpeed Insights چیست؟
ابزار PageSpeed Insights یکی از ابزارهای قدرتمند و رایگان گوگل است که به وبمسترها، توسعهدهندگان و صاحبان کسبوکارهای آنلاین کمک میکند تا سرعت و عملکرد صفحات وب خود را ارزیابی کنند. این ابزار، سایتها را از نظر سرعت بارگذاری و بهینهسازی منابع بررسی میکند و با تحلیل عمیق، گزارشی جامع از وضعیت بارگذاری و مشکلات موجود ارائه میدهد.
PageSpeed Insights دو بخش اصلی را مورد ارزیابی قرار میدهد: نسخه دسکتاپ و نسخه موبایل. این دو بخش به شما امکان میدهند تا بدانید سایتتان در دستگاههای مختلف با چه سرعتی بارگذاری میشود و چه مشکلاتی میتواند تجربه کاربری را تحت تأثیر قرار دهد. گوگل در این ابزار از مقیاس نمرهدهی ۰ تا ۱۰۰ استفاده میکند؛ نمرات بالا نشاندهنده عملکرد خوب سایت و نمرات پایین نشاندهنده مشکلاتی است که باید بهبود یابند.
روش های بهبود سئو سایت : سئو تکنیکال چیست , فشردهسازی GZIP چیست و چرا اهمیت دارد؟
ویژگیهای اصلی PageSpeed Insights عبارتاند از:
نمرهدهی عملکرد: PageSpeed Insights به هر صفحه یک نمره عملکرد اختصاص میدهد که از فاکتورهای مختلفی همچون زمان بارگذاری کامل، زمان پاسخدهی اولیه و بهینهسازی فایلهای CSS و JavaScript حاصل میشود.
پیشنهادات بهبود: ابزار PageSpeed Insights مشکلات را به همراه توصیههایی برای رفع آنها ارائه میدهد. این پیشنهادات شامل فشردهسازی تصاویر، بهینهسازی کد، و کاهش درخواستهای HTTP است.
بررسی عملکرد در موبایل و دسکتاپ: با توجه به افزایش استفاده از موبایل، PageSpeed Insights عملکرد سایت در دستگاههای مختلف را به طور جداگانه ارزیابی میکند. این موضوع به بهینهسازی سایت برای کاربران موبایلی کمک شایانی میکند.
به طور خلاصه، PageSpeed Insights ابزاری ضروری برای هر کسی است که به بهبود سرعت سایت و رضایت کاربران اهمیت میدهد.
بررسی سایت در PageSpeed Insights گوگل
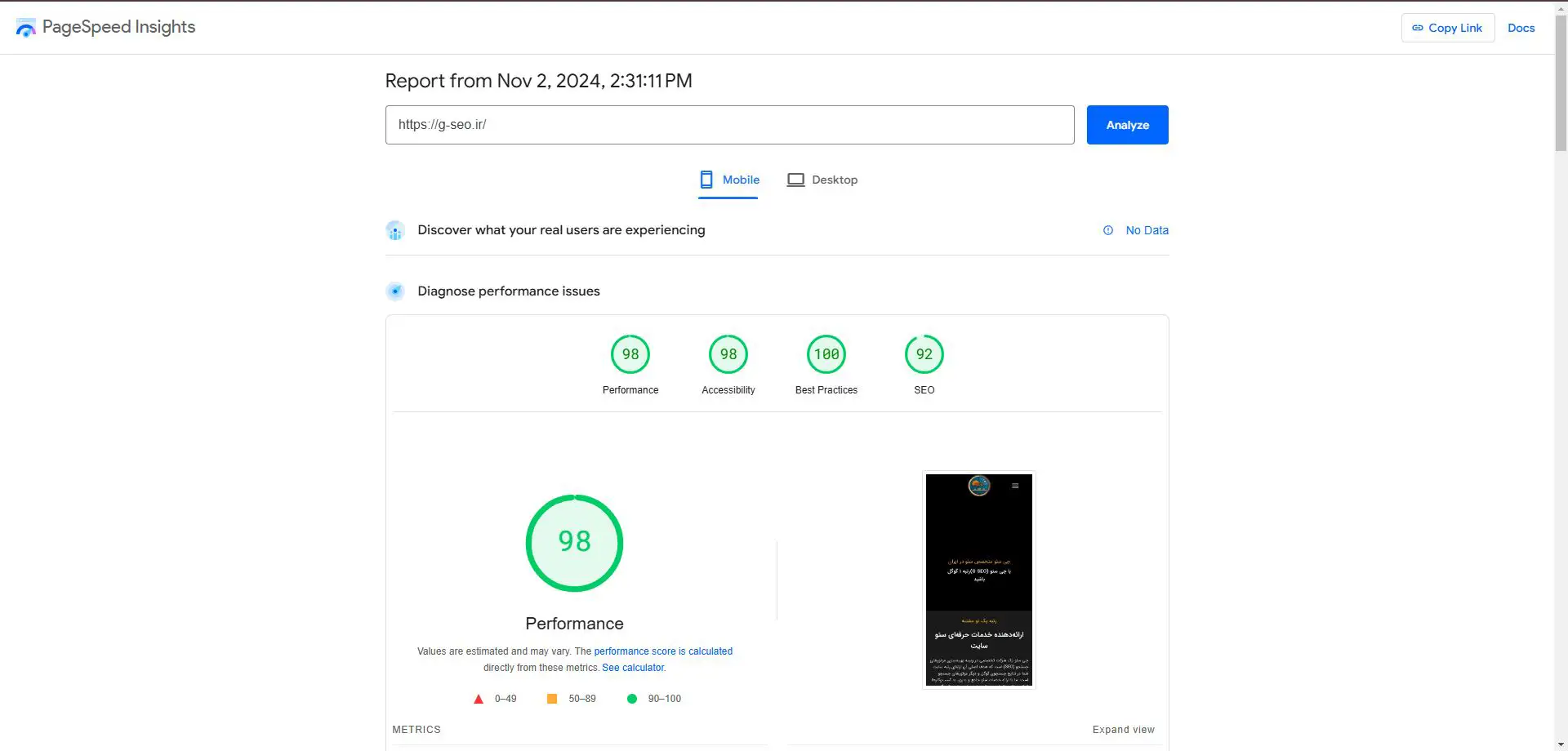
در ابزار PageSpeed Insights گوگل، چهار بخش اصلی برای ارزیابی عملکرد و بهینهسازی سایت وجود دارد که شامل Performance، Accessibility، Best Practices و SEO میشود. این چهار بخش به توسعهدهندگان و مدیران سایت کمک میکنند تا مشکلات سایت خود را شناسایی کرده و به بهبود سرعت، دسترسیپذیری، امنیت و سئو سایت بپردازند. در ادامه توضیح هر یک از این بخشها ارائه شده است:

1. Performance (عملکرد)
- Performance یا عملکرد، نشاندهنده سرعت بارگذاری و عملکرد کلی صفحه است. این بخش به شاخصهایی مانند زمان بارگذاری اولین محتوای قابل مشاهده (FCP)، بزرگترین عنصر محتوایی (LCP)، زمان تعامل (TTI) و زمان مسدودکننده کل (TBT) توجه میکند.
- این شاخصها به بررسی زمان بارگذاری، واکنشپذیری صفحه و تجربه کاربری کمک میکنند. امتیاز Performance از ۰ تا ۱۰۰ محاسبه میشود؛ امتیاز بالاتر به معنای عملکرد بهتر سایت و سرعت بارگذاری مناسبتر است. بهینهسازی این بخش باعث کاهش زمان بارگذاری و افزایش رضایت کاربران میشود.
2. Accessibility (دسترسیپذیری)
- Accessibility به دسترسیپذیری سایت برای تمام کاربران، از جمله افراد با نیازهای ویژه، توجه دارد. این بخش مواردی مانند استفاده از برچسبهای مناسب برای تصاویر، ترتیب هدینگها، رنگبندی و کنتراست متنها را بررسی میکند تا همه کاربران بتوانند بدون مشکل از محتوای سایت استفاده کنند.
- امتیاز دسترسیپذیری سایت بر اساس استانداردهای WCAG (Web Content Accessibility Guidelines) محاسبه میشود. بهبود دسترسیپذیری، تجربه کاربران را بهبود داده و همچنین به افزایش تعامل و رضایت کاربران کمک میکند.
3. Best Practices (بهترین شیوهها)
- Best Practices به بررسی استانداردهای امنیتی و فنی سایت میپردازد. این بخش شامل ارزیابی مواردی مانند استفاده از HTTPS، جلوگیری از محتوای مختلط (Mixed Content)، جلوگیری از درخواستهای ناامن، جلوگیری از اجرای کدهای مخرب، و بهروزرسانی مناسب کتابخانهها و فریمورکها است.
- با رعایت بهترین شیوهها، سایت شما امنتر و از نظر فنی کارآمدتر میشود، که علاوه بر امنیت بیشتر، اعتماد کاربران به سایت را افزایش میدهد. امتیاز بالاتر در این بخش به معنای رعایت اصول امنیتی و فنی مورد تایید گوگل است.
4. SEO (سئو)
- SEO یا بهینهسازی برای موتورهای جستجو، به قابلیتهای سایت در جذب ترافیک از موتورهای جستجو میپردازد. این بخش عناصر اساسی سئو مانند استفاده از متاتگهای توصیفی، عنوانهای مناسب، تگ ALT برای تصاویر، ساختار هدینگها، و قابلیت کراول شدن صفحات را ارزیابی میکند.
- امتیاز سئو نشاندهنده این است که سایت تا چه حد برای موتورهای جستجو بهینه شده و از کلمات کلیدی و تگهای مناسب استفاده میکند. با بهبود امتیاز سئو، سایت شما شانس بیشتری برای قرارگیری در نتایج جستجوهای مرتبط خواهد داشت و میتواند ترافیک طبیعی بیشتری جذب کند.

مزایای استفاده از پیج اسپید گوگل
ابزار PageSpeed Insights با استفاده از مجموعهای از الگوریتمها و دادههای تحلیلی پیچیده، سرعت و عملکرد صفحات وب را مورد ارزیابی قرار میدهد. این ابزار با آنالیز عناصر مختلف صفحه، گزارشی جامع ارائه میدهد که شامل نمره عملکرد، مشکلات موجود و پیشنهادات بهبود است. در ادامه به مراحل و نحوه عملکرد PageSpeed Insights میپردازیم:
تحلیل سرعت بارگذاری صفحه
وقتی URL صفحهای را در ابزار PageSpeed Insights وارد میکنید، این ابزار از طریق سرورهای گوگل، صفحه را بارگذاری کرده و سرعت آن را در دستگاههای مختلف (موبایل و دسکتاپ) ارزیابی میکند. PageSpeed Insights از دادههای واقعی کاربر (Real User Metrics) و همچنین شبیهسازی بارگذاری صفحه استفاده میکند تا عملکرد صفحه را بسنجد.
محاسبه نمره عملکرد
PageSpeed Insights به هر صفحه نمرهای بین ۰ تا ۱۰۰ اختصاص میدهد. این نمره با توجه به چند فاکتور مهم مانند زمان بارگذاری عناصر اصلی صفحه، زمان پاسخدهی اولیه سرور، و بهینهسازی منابع محاسبه میشود:
- نمره ۰ تا ۴۹: عملکرد ضعیف
- نمره ۵۰ تا ۸۹: عملکرد متوسط
- نمره ۹۰ تا ۱۰۰: عملکرد خوب
گزارشدهی بر اساس شاخصهای کلیدی
PageSpeed Insights بر اساس شاخصهای کلیدی وب (Core Web Vitals) صفحه را ارزیابی میکند. این شاخصها شامل سه بخش اصلی هستند:
- Largest Contentful Paint (LCP): نشاندهنده مدتزمانی است که طول میکشد تا بزرگترین عنصر محتوایی صفحه (مثل تصویر یا بلوک متن اصلی) بارگذاری شود.
- First Input Delay (FID): مدتزمان تاخیر اولین تعامل کاربر با صفحه، که نشاندهنده پاسخدهی صفحه به کاربر است.
- Cumulative Layout Shift (CLS): مقدار تغییرات ناگهانی در چیدمان صفحه که ممکن است تجربه کاربری را مختل کند.
ارائه پیشنهادات بهینهسازی
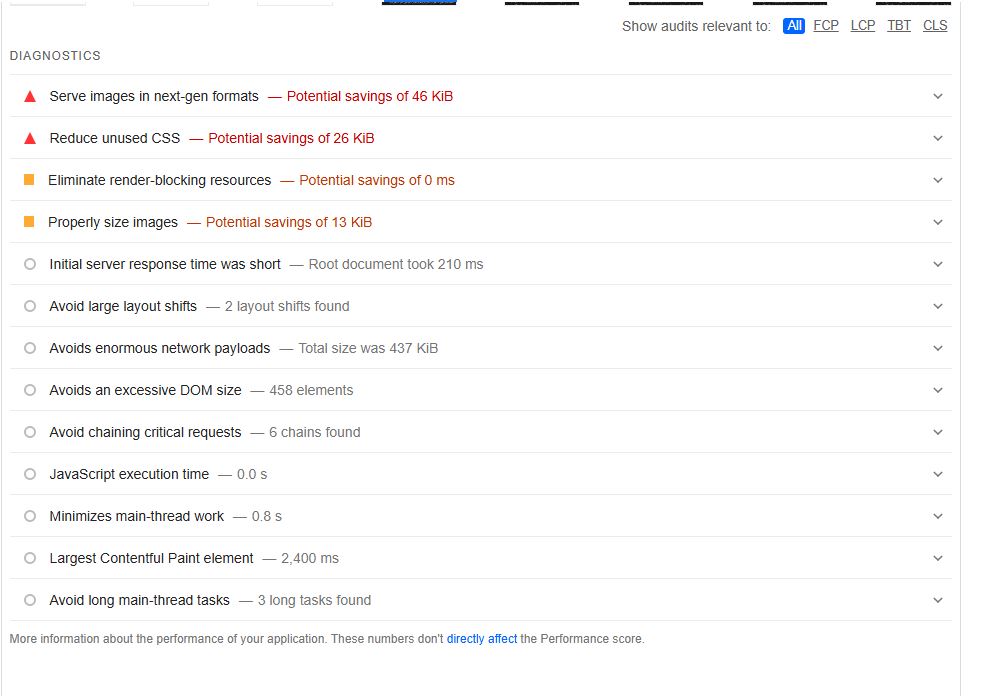
ابزار PageSpeed Insights، مشکلات و نقاط ضعف صفحه را شناسایی کرده و پیشنهاداتی برای بهبود عملکرد ارائه میدهد. این پیشنهادات شامل موارد زیر است:
- فشردهسازی تصاویر: توصیه به استفاده از فرمتهای فشردهتر یا کاهش حجم تصاویر.
- بهینهسازی کدهای CSS و JavaScript: حذف کدهای غیرضروری یا بارگذاری غیرفعال این فایلها.
- فعالسازی کش مرورگر: استفاده از سیستم کشینگ برای افزایش سرعت بارگذاری در بازدیدهای بعدی.
- کاهش درخواستهای HTTP: ترکیب فایلها یا حذف درخواستهای اضافی برای بارگذاری سریعتر صفحه.
تفکیک گزارش برای نسخه موبایل و دسکتاپ
PageSpeed Insights علاوه بر نمرهدهی کلی، گزارشهایی مجزا برای نسخه موبایل و دسکتاپ ارائه میدهد. این موضوع اهمیت دارد، زیرا عملکرد سایت در دستگاههای مختلف میتواند متفاوت باشد. برای مثال، سرعت پایین سایت در موبایل ممکن است باعث کاهش رضایت کاربران و همچنین تأثیر منفی در رتبهبندی جستجوهای موبایلی گوگل شود.
استفاده از دادههای واقعی (Field Data) و آزمایشی (Lab Data)
PageSpeed Insights با استفاده از دادههای واقعی که از کاربران حقیقی جمعآوری شدهاند و دادههای آزمایشی که بر اساس شبیهسازی بارگذاری صفحه به دست آمدهاند، تحلیل کاملی از صفحه ارائه میدهد. دادههای واقعی معمولاً نشاندهنده شرایط دنیای واقعی و عملکرد سایت در مواجهه با کاربران حقیقی است، در حالی که دادههای آزمایشی در محیط آزمایشگاهی بررسی میشوند و برای بررسی مشکلات و نواقص عملکرد استفاده میشوند.
شاخصهای اندازهگیری سرعت سایت در PageSpeed Insights
ابزار PageSpeed Insights از شاخصهای مختلفی برای سنجش سرعت و بهینهسازی سایت استفاده میکند که هرکدام جنبهای از عملکرد سایت را نشان میدهند. در ادامه، این شاخصها و نکاتی برای بهبود هرکدام آمده است:
First Contentful Paint (FCP): این شاخص زمانی را اندازهگیری میکند که اولین متن یا تصویر در صفحه برای کاربر ظاهر میشود. بهبود این شاخص با کاهش زمان پاسخگویی سرور و بهینهسازی عناصر اولیه صفحه امکانپذیر است.
Largest Contentful Paint (LCP): مدتزمان بارگذاری بزرگترین المان محتوایی صفحه را نشان میدهد. فشردهسازی تصاویر و بهینهسازی کد میتواند LCP را بهبود ببخشد.
Time to Interactive (TTI): این شاخص زمان لازم برای آمادهبودن صفحه جهت تعامل کاربر را محاسبه میکند. کاهش حجم اسکریپتهای سنگین و استفاده بهینه از JavaScript میتواند TTI را کاهش دهد.
Total Blocking Time (TBT): مدت زمانی که صفحه به دلیل پردازشهای سنگین نمیتواند به ورودی کاربر پاسخ دهد، در این شاخص محاسبه میشود. کاهش حجم فایلهای CSS و JavaScript و فشردهسازی آنها میتواند به بهبود این شاخص کمک کند.
Speed Index: سرعت بصری بارگذاری محتوا را نشان میدهد و تعیین میکند که چقدر سریع صفحه برای کاربر قابل مشاهده میشود. فشردهسازی تصاویر و فعالسازی کش مرورگر، تاثیر مثبتی بر این شاخص دارد.
- Cumulative Layout Shift (CLS): این شاخص میزان جابهجایی ناگهانی المانهای صفحه هنگام بارگذاری را اندازهگیری میکند. برای بهبود این شاخص، اندازه ثابت برای تصاویر و ویدیوها تنظیم کنید تا المانها در حین بارگذاری صفحه جابهجا نشوند.
راههای بهبود امتیازات PageSpeed Insights
اجتناب از ریدایرکتهای غیرضروری: هر ریدایرکت اضافی یک چرخه درخواست-پاسخ به سایت اضافه میکند که باعث کند شدن سرعت میشود. بنابراین، برای بهینهسازی، ریدایرکتها را به حداقل برسانید.
فشردهسازی تصاویر و فایلها: استفاده از کمپرسورهایی مانند gzip و کاهش حجم تصاویر میتواند سرعت بارگذاری صفحه را بهطور چشمگیری افزایش دهد.
کوچکسازی (Minify) CSS، HTML و JavaScript: حذف کدهای اضافی و فشردهسازی فایلها کمک میکند تا صفحه سریعتر بارگذاری شود. ابزارهایی مانند CSSNano و UglifyJS برای این منظور مفید هستند.
اولویتبندی بارگذاری محتوای بالای صفحه: بارگذاری محتوای مهم و بالای صفحه به صورت پیشفرض میتواند درک سرعت بارگذاری صفحه را برای کاربران بهبود دهد.
بهبود سرعت پاسخدهی سرور: بهینهسازی پایگاه داده و استفاده از منابع سریعتر، میتواند به کاهش زمان پاسخدهی سرور کمک کند.
حذف جاوا اسکریپت مسدودکننده رندر: از بارگذاری ناهمزمان برای اسکریپتهای غیرضروری استفاده کنید و فایلهای کوچک جاوا اسکریپت را بهصورت درونخطی در HTML قرار دهید.
استفاده از کش مرورگر: کش مرورگر کمک میکند تا دادههای ثابت سایت سریعتر بارگذاری شوند و سرعت صفحه افزایش یابد.
بهینهسازی تصاویر: تصاویر فشردهشده و استفاده از فرمتهای مناسب مانند JPEG به کاهش حجم و افزایش سرعت بارگذاری صفحه کمک میکند.
با رعایت این موارد و شاخصها، میتوانید عملکرد سایت خود را بهبود داده و تجربه کاربری بهتری برای بازدیدکنندگان خود فراهم کنید.
چگونگی بهبود سئو با استفاده از PageSpeed Insights
ابزار PageSpeed Insights یکی از بهترین ابزارهایی است که به بهبود سرعت و در نتیجه، ارتقای سئو سایت کمک میکند. با استفاده از این ابزار و پیروی از پیشنهادات آن، میتوانید تجربه کاربری را افزایش دهید و در نتیجه، رتبه بهتری در نتایج جستجوی گوگل کسب کنید. در ادامه به روشهایی برای بهبود سئو سایت با کمک PageSpeed Insights پرداخته شده است:
کاهش زمان بارگذاری صفحه
زمان بارگذاری پایینتر به معنای تجربه کاربری بهتر است. وقتی صفحهای سریعتر بارگذاری میشود، کاربران به احتمال بیشتری در سایت باقی میمانند. این امر باعث کاهش نرخ پرش (Bounce Rate) و بهبود رتبه در نتایج جستجو میشود.
PageSpeed Insights شاخصهایی مانند FCP و LCP را ارائه میدهد که نشاندهنده زمان بارگذاری اجزای مختلف صفحه است. بهبود این شاخصها میتواند به سرعت بارگذاری بهتر و افزایش رضایت کاربر کمک کند.
بهینهسازی تصاویر
تصاویر بزرگ و با کیفیت ممکن است زمان بارگذاری صفحه را افزایش دهند. PageSpeed Insights پیشنهادات مختلفی مانند فشردهسازی تصاویر و استفاده از فرمتهای سبکتر را ارائه میدهد.
بهینهسازی تصاویر نه تنها سرعت صفحه را افزایش میدهد، بلکه به کاهش مصرف پهنای باند کاربران کمک کرده و در نهایت موجب بهبود تجربه کاربری میشود.
فعالسازی کش مرورگر
فعالسازی کش مرورگر باعث میشود عناصر ثابت صفحه (مانند لوگو، فایلهای CSS و JavaScript) که تغییر چندانی نمیکنند، در حافظه مرورگر کاربر ذخیره شوند. این عمل باعث کاهش درخواستهای اضافی به سرور و افزایش سرعت بارگذاری در بازدیدهای بعدی میشود.
PageSpeed Insights با نشان دادن فایلهای کش نشده، شما را در بهینهسازی این قسمت راهنمایی میکند.
کوچکسازی (Minify) CSS، HTML و JavaScript
PageSpeed Insights فایلهایی که قابلیت کوچکسازی دارند را شناسایی کرده و پیشنهاد میدهد. کوچکسازی کدها با حذف فضاهای اضافی و خطهای خالی، باعث کاهش حجم فایلها و افزایش سرعت بارگذاری صفحه میشود.
این کار نه تنها باعث بهبود سرعت میشود، بلکه به بهینهسازی منابع سرور نیز کمک میکند.
حذف جاوا اسکریپت مسدودکننده رندر
جاوا اسکریپتهای مسدودکننده رندر ممکن است باعث تأخیر در نمایش محتوای صفحه برای کاربران شوند. PageSpeed Insights به شما پیشنهاد میکند که این اسکریپتها را بهصورت ناهمزمان (Async) بارگذاری کنید یا به تعویق بیاندازید.
- با حذف یا بهینهسازی این اسکریپتها، صفحه سریعتر برای کاربران قابل مشاهده و تعاملی میشود.
بهینهسازی زمان پاسخ سرور
زمان پاسخدهی سرور یکی از عوامل کلیدی است که روی سرعت سایت تاثیر میگذارد. PageSpeed Insights با ارزیابی TTFB (زمانی که طول میکشد تا سرور شروع به پاسخگویی به درخواست کاربر کند)، به شما کمک میکند تا مشکلات مربوط به سرور را شناسایی و رفع کنید.
استفاده از سرورهای قویتر، بهینهسازی پایگاه داده و کاهش درخواستهای غیرضروری به سرور میتواند به بهبود زمان پاسخدهی سرور کمک کند.
اولویتبندی محتوای قابل مشاهده
PageSpeed Insights به شما کمک میکند تا محتوای بالای صفحه (Above-the-Fold) را اولویتبندی کنید، به این معنی که ابتدا محتوای اصلی صفحه را بارگذاری کرده و سپس سایر بخشها را بارگذاری کنید.
این روش باعث میشود کاربران سریعتر به محتوای مورد نیاز خود دسترسی پیدا کنند و تجربه کاربری بهتری داشته باشند.
کاهش درخواستهای HTTP
هر فایل CSS، تصویر یا اسکریپت که به صفحه اضافه میشود، نیازمند یک درخواست HTTP جداگانه است که میتواند سرعت بارگذاری صفحه را کاهش دهد. PageSpeed Insights درخواستهای اضافی و غیرضروری را مشخص میکند و به شما در کاهش آنها کمک میکند.
ترکیب فایلهای CSS و JavaScript یا استفاده از تصاویر اسپریت (Sprite) میتواند تعداد درخواستهای HTTP را کاهش دهد.